Simple Data Entry Form In Mvc

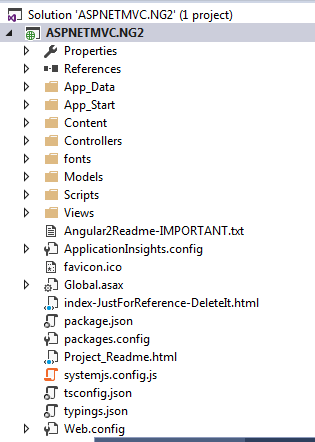
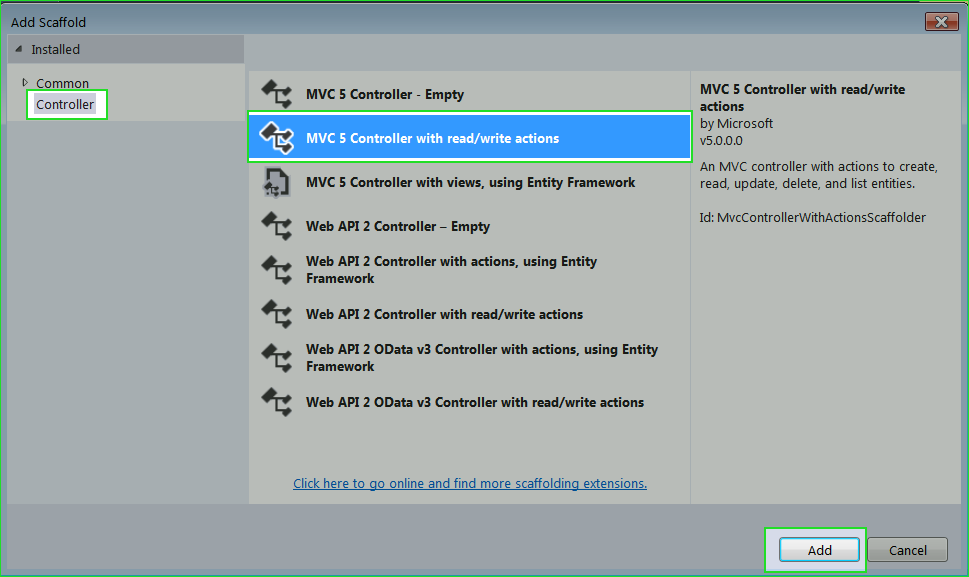
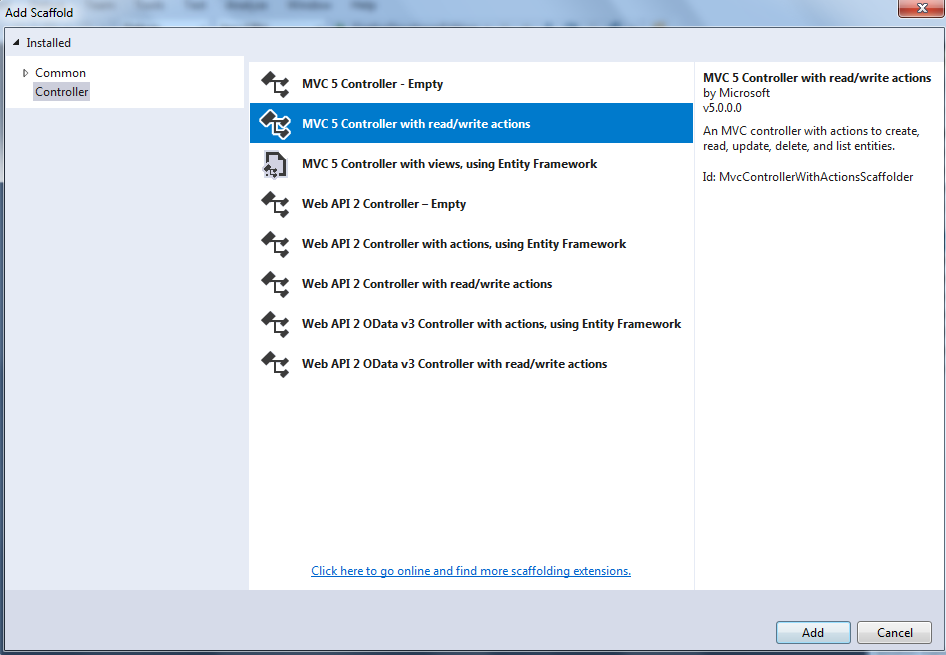
Right click on controller and add new item customercontroller.
Simple data entry form in mvc. All these 4 ways used widely in mvc and i hope now you will be able to create a form in asp net mvc. In addition make sure that the data s property names are identical to formdata s property names. Create new asp net mvc4 web application. Right click on model add new class customer class.
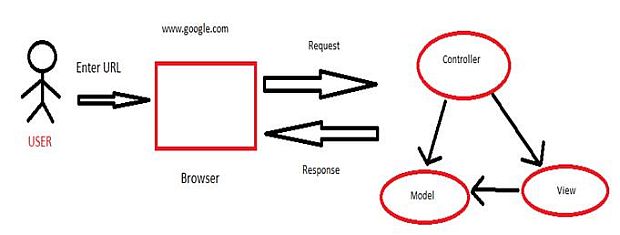
It maintains the data of the application. Complex objects and collections. Model objects retrieve and store model state in a database. Knockout js complex form and asp net mvc.
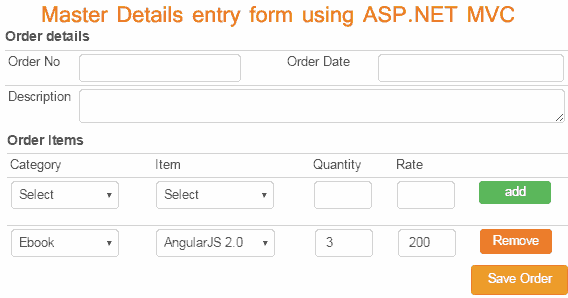
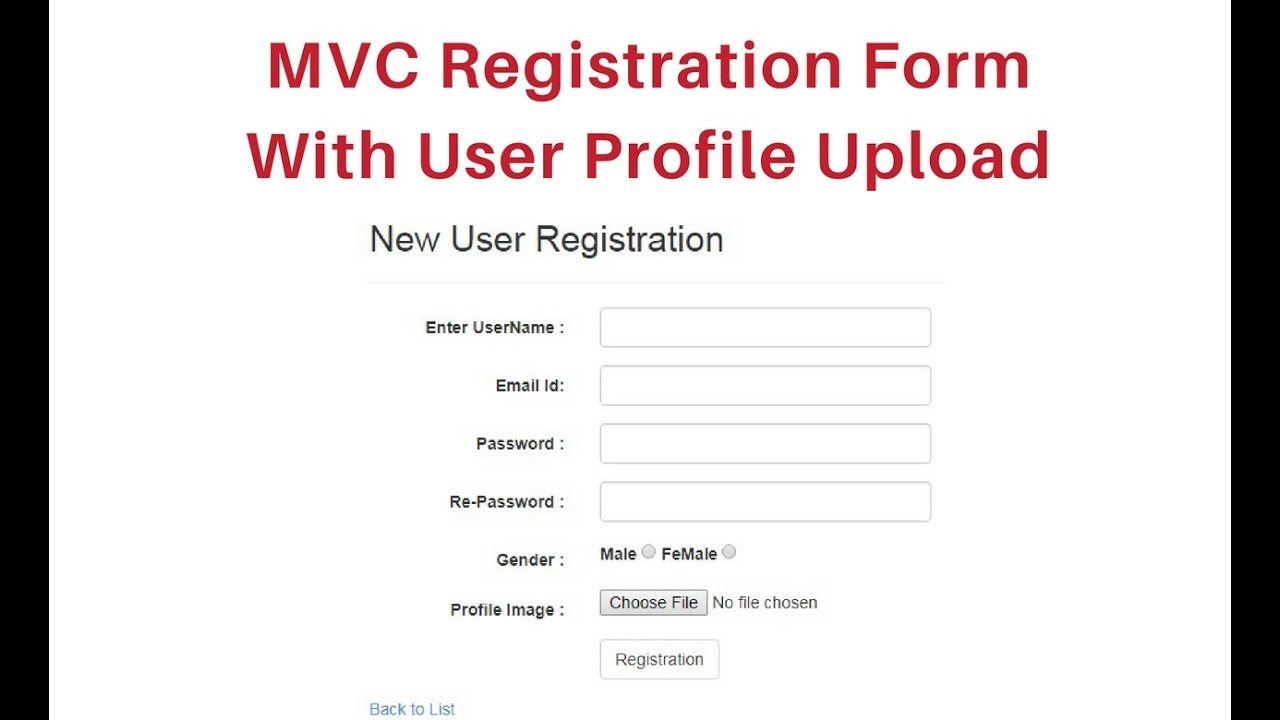
Formcollection objects make a job much easier when collecting form data into the controller. We will build a simple form which will accept the product details. Step1 creating your data entry aspx page the first step is create the data entry page using the simple html form action tag as shown in the below code snippet. Html helper in mvc.
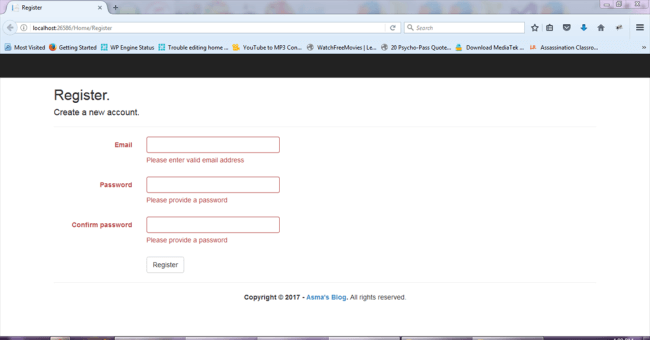
Asp net mvc client side validation. Right click on index and add view. In the next chapter you will learn formcollection object in details with programming example. Passing data from controller to view strongly typed views in this tutorial we will build a very basic data entry form using the asp net core.
Below is a simple video demonstration for this lab which creates a simple customer screen for entering data using mvc template. Model model represents the shape of the data and business logic. Mvc separates application into three components model view and controller. Server httppost public void formfour models formdata formdata do something with formdata further reading.
Let s understand the mvc architecture in asp net mvc stands for model view and controller. A form is an html form that lets visitors to enter the information in the web page.